Difference between revisions of "Tutorial:LuaFormListView"
m |
|||
| Line 7: | Line 7: | ||
[[Tutorial:LuaFormGUI|this tutorial]] to learn more about working with | [[Tutorial:LuaFormGUI|this tutorial]] to learn more about working with | ||
forms in general. | forms in general. | ||
| + | |||
| + | == Initial Setup == | ||
| + | |||
| + | === The Form === | ||
To get started create a form with '''Table->Create form''', this generated | To get started create a form with '''Table->Create form''', this generated | ||
| Line 20: | Line 24: | ||
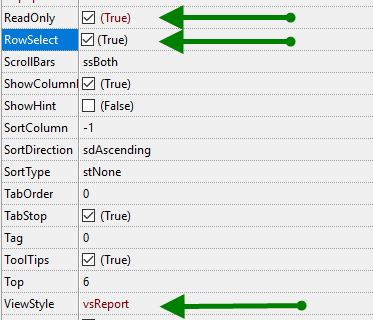
[[File:TutorialListViewProps.png||ListView ReadOnly, RowSelect, and ViewStyle|border]] | [[File:TutorialListViewProps.png||ListView ReadOnly, RowSelect, and ViewStyle|border]] | ||
| + | |||
| + | === Adding a Column === | ||
Now let's add a column. Click on the '''Columns''' property and the '...' to the | Now let's add a column. Click on the '''Columns''' property and the '...' to the | ||
| Line 28: | Line 34: | ||
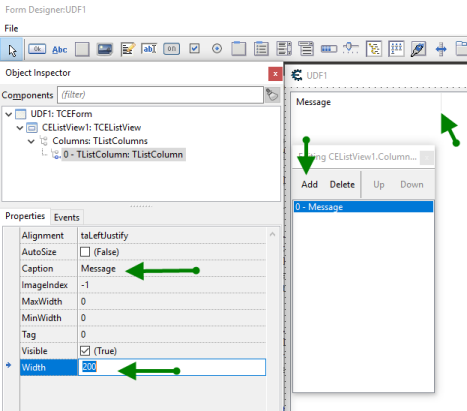
[[File:TutorialListViewAddOneCol.png||ListView Add One Column|border]] | [[File:TutorialListViewAddOneCol.png||ListView Add One Column|border]] | ||
| + | |||
| + | === Add Items === | ||
Now close design mode by clicking the '''X''' on the top right of the toolbar window | Now close design mode by clicking the '''X''' on the top right of the toolbar window | ||
| Line 42: | Line 50: | ||
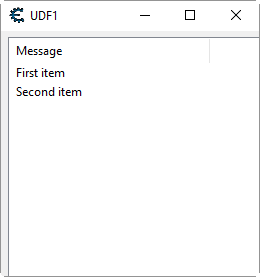
[[File:TutorialListViewOneCol.png||ListView Sample One Column Values|border]] | [[File:TutorialListViewOneCol.png||ListView Sample One Column Values|border]] | ||
| + | |||
| + | == Adding More Columns == | ||
| + | |||
| + | Now I'll go back to the properties of '''CEListView1''' and click on the '...' | ||
| + | in the '''Columns''' property to open the column editor and click '''Add''' | ||
| + | to add a couple of more columns and edit their '''Caption''' properties | ||
| + | to be '''Extra''' and '''Clock'''. | ||
| + | |||
| + | [[TutorialListViewAddMoreColumns.png||ListView Add More Columns|border]] | ||
| + | |||
| + | === Add Data For New Columns === | ||
| + | |||
| + | A '''TListItem''' has the value for the first column in the '''Caption''' | ||
| + | property. The data for other columns is stored in the '''SubItems''' | ||
| + | property as a '''Strings''' object. I find it easiest to update by | ||
| + | setting the 'Text' property to a list of strings with linebreaks. | ||
| + | You can use '''table.concat(<table>,'\n')''' to do this for a LUA | ||
| + | array and it'll call '''tostring()''' on the values. | ||
| + | |||
| + | <pre>local items = UDF1.CEListView1.Items | ||
| + | items.Clear() | ||
| + | local item = items.Add() | ||
| + | item.Caption = "First item" | ||
| + | item.SubItems.text = "Hello\n"..tostring(os.clock()) | ||
| + | item = items.Add() | ||
| + | item.Caption = "Second item" | ||
| + | item.SubItems.text = table.concat({"World",os.clock()}, '\n') | ||
| + | |||
| + | [[TutorialListViewMoreColumnsData.png||ListView Add More Columns|border]] | ||
Revision as of 03:12, 23 July 2018
This will be concentrating on the ListView control, check out this tutorial to learn more about working with forms in general.
Contents
Initial Setup
The Form
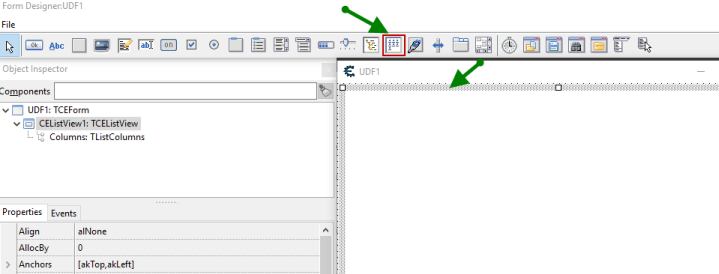
To get started create a form with Table->Create form, this generated a UDF1 form for me. Now click the ListView button and drag an area on the form to set its extends.
In the properties change the ViewStyle to vsReport, this gives us a normal view with rows and columns. Also change ReadOnly to true because we won't allow editing, and RowSelect to true so clicking will select an entire row instead of just one column value:
Adding a Column
Now let's add a column. Click on the Columns property and the '...' to the right to open the column editor and click 'Add' to add a new column. Here I set the Caption of the column to 'Message' and changed the Width from 50 to 200. You can also change the width by dragging the column separator on the design form.
Add Items
Now close design mode by clicking the X on the top right of the toolbar window and the form will display in normal mode. Execute this code:
local items = UDF1.CEListView1.Items items.Clear() local item = items.Add() item.Caption = "First item" item = items.Add() item.Caption = "Second item"
That will clear the list and add a couple of items that you can see:
Adding More Columns
Now I'll go back to the properties of CEListView1 and click on the '...' in the Columns property to open the column editor and click Add to add a couple of more columns and edit their Caption properties to be Extra and Clock.
|ListView Add More Columns|border
Add Data For New Columns
A TListItem has the value for the first column in the Caption property. The data for other columns is stored in the SubItems property as a Strings object. I find it easiest to update by setting the 'Text' property to a list of strings with linebreaks.
You can use table.concat(
,'\n') to do this for a LUA array and it'll call on the values.local items = UDF1.CEListView1.Items
items.Clear()
local item = items.Add()
item.Caption = "First item"
item.SubItems.text = "Hello\n"..tostring(os.clock())
item = items.Add()
item.Caption = "Second item"
item.SubItems.text = table.concat({"World",os.clock()}, '\n')
|ListView Add More Columns|border
tostring()